Pardon me while I ramble.. if you get bored you can pop over to the map editor and play around and let me know how it performs for you (IE users, don’t bother), and saving is disabled. This is essentially me trying to externalize the process of development that seems to work for me.
It’s easy to get lost, sidetracked, disillusioned, or just plain worn out when embarking on a massive self guided project.
Even when you feel like you can just keep working on a project forever because you have so many ideas you risk it all if you don’t know what the final product is going to be. For example, the megahit Minecraft was in development for over a year and sold close to a million copies before the guys at Mojang finally sat down and decided what they were actually making. I’d wager if it hadn’t been for it going viral, it would have wound up just another of the tons of half finished abandoned indie projects that litter the web because they didn’t know what they were making.
On the other extreme, there are just as many abandoned overdesigned, super perfectly detailed design documents for games that will never be created, scattered all over the internet as well. Potential games that were literally designed to death, go dig around on sourceforge and you’ll find hundreds of em in ‘planning’.
So what’s an indie developer to do?
Frankly, I’m not sure. I know what seems to work for me (so far), and that’s self imposed milestones.
Now let me clarify a bit. I’m not talking about your usual development project, spec sheet loaded, time and budget allocated, cut your funding if you don’t make it milestone. That’s for a different type of development, not a creative endeavor. It has it’s place, but not here.
What kind of milestones?
I’m talking more of a softer, moldable, flexible type of milestone. You take one, you work on it, do whatever you want withing the parameters specified, and when you’re done you have real tangible progress. Then you pick another one that mirrors what you’re in the mood for. That’s key for me. When I get to the point in a project where I don’t have a choice in what I need to do next and don’t want to do it , I get distracted. (see the Mutant Sheep Eat the Earth!, game… it’s pretty much stalled because I’ve worked myself into a corner where there’s nothing exiting left and I’ve gotten totally de-motivated (psst it’s not dead.. just hibernating in my subconscious.. I have plans percolating.))
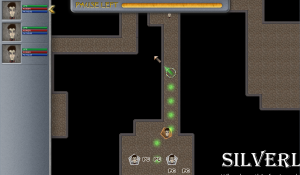
For example, by the time you’re reading this, I’ll have wrapped up my latest milestone for BSDDoD! which was ‘Build a web based editor to let me edit game elements and export them into a flatfile for use in the game in 20 days.’
Flexible task definition
That’s it for the definition of it. I didn’t have any other notes or plans other than I knew the map size has to be 20×20 due to memory constraints of the final 10×10 grid of 20×20 maps that the game will happen in. I could go as feature rich and as crazy as I wanted to, but I always kept a mental track of trying to hit the date or at least get as close as I possibly can. I didn’t even know what I was going to write it in (jquery, cakephp and custom javascript if you’re interested, it almost wound up a desktop based Python application or java applet) I didn’t pre-plan features other than the map size. This let me actually create and explore while working on it.
I really try no to make too many choices that will force me to wind up in a position of having to determine things for future milestones. Now of course it’s inevitable that there will be some overlap, but striving to make each milestone into it’s own creative endeavor keeps me interested in the long run.
Know how long you can stay focuse… ooh look shiny!
I know how long my attention span is, and how long I can proceed with certain types of tasks before getting bored and I make the milestones accordingly, and I try to have a couple of milestone choices available to choose from, so if I’m in the mood for more coding I can do that, or if I need a break and switch to art asset creation, planning, music etc those options are available for me.
So my next choices for BSDDoD! milestones are:
- Coding, Import map data and generate levels in the Torque Game Builder engine that alpha 4 was working in, 7 days
- Art, Create Door, wizard (basic wand and arm) and basic creeper art assets, 14 days.
- Design, come up with different enemies and concept art and various powerups available in the witch’s shop, 14 days.
Time is relative
Now you’ll notice that my ‘days’ have very very very little relevance to normal time, this comes with having a 1 year old, and a fulltime job, an art site and business to help launch and some awesome swiftthought.com development work that all take priority.
That’s ok. I’m fully aware that this 6 month project is already in it’s second year and I’m ok with that.
I can see progress being made.
I can see what I need to do, to get there.
I still have to make up how to do it.
I can see the milestones all the way to the end.
I have no idea of what all the things I will have created by the time I get there will look like.
That’s damn exciting.