So after a long 5 days of rebuilding, tweaking and altering things, I’ve finally wrapped my head around the oddness that is separating the screen size, world size , UI size and image sizes around what is clearly the ‘proper’ way. Along the way, I’ve come to terms with the LibGDX Orthagonal Camera and the Box2d default renderer, all of which means in short english words.
I have a physics engine and an infinite scrolling dynamic world and I’m not above launching fireballs at it.
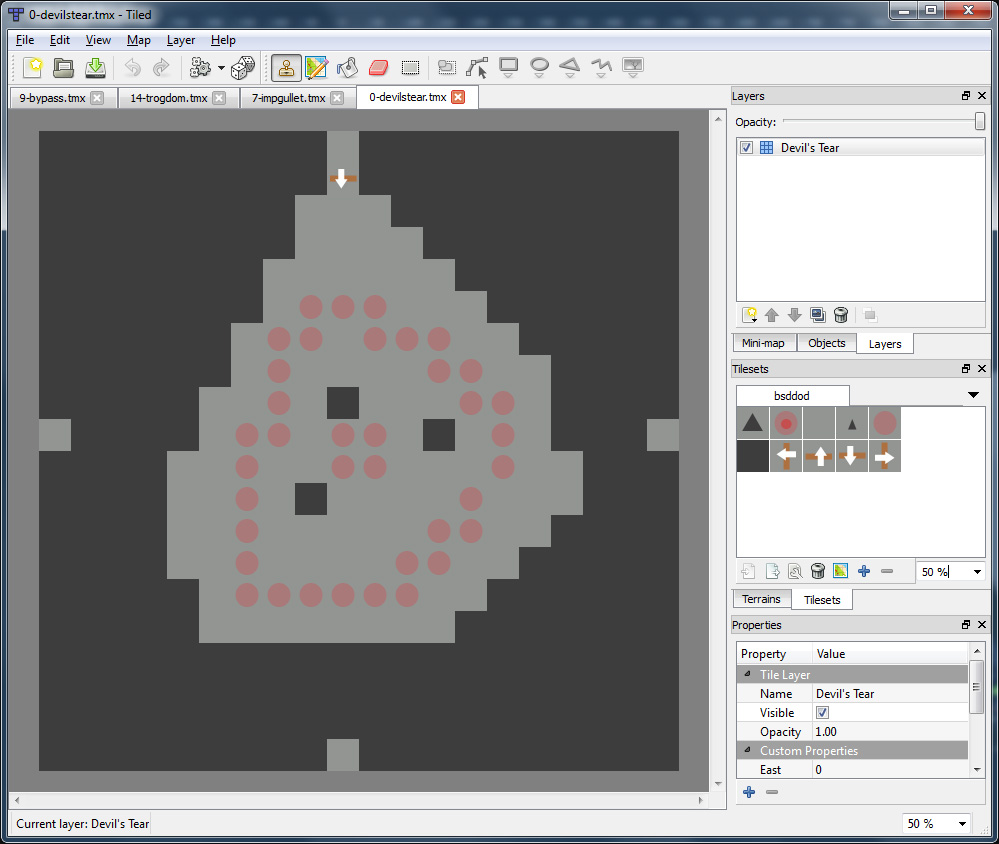
[Warning PLACEHOLDER ART!, you have been warned]
Seriously.. how cool is that 🙂 .. Hopefully I’ll have a complete vertical slice of gameplay by next week!
The game runs at 60fps on my old HTC MyTouch so far.. even when launching 10 particle laden fireballs bouncing across the landscape.
Now let me bore you with some details and gotchas that drove me batty for a while.
If you create your Box2d world and you just cant get things to move fast en0ugh, your scale is too big, there’s a hard coded limit in box2d on how fast things can go.
Now your first reaction is.. well that’s ok I’ll just use the camera and zoom in to a smaller area.
And it won’t make a damn difference, because even though you’ve zoomed in.. Your physics bodies are still too big. and you’ve just altered the difference between the camera scale to the physics world scale. You have to go in and change the size of things being created in the physics world and convert them to camera sizes.
Make yourself a Handy Static called something like int PIXELS_TO_METERS = 32; (adjust the scale if you need)
and divide all your physics values by that.
Good now set your camera to something like the size in Meters that you want to display (excellent Guide & Comment Here: http://www.aurelienribon.com/blog/2011/04/logic-vs-render-separation-of-concerns/ read the article and the 1st comment)
But now all your Sprites are GINORMOUS!
So you scale them with SetScale(float)
and then they disappear….
That’s because they scale around their Transformation Origin, You can use SetSize(x,y) and it will keep the lower left point the same.
Here’s some other handy links that I found invaluable during this process
That’s it for now. Time for some sleep and then hopefully adding collisions between the ground and dragon soon.