What went right?
Well… lots of stuff really.
I managed to turn a paper prototype into a fully functional game in two months. Overall, game play grew and changed organically through the development process as low hanging fruit features were revealed. Taking a project from A-Z in Slick was very educational (which was the primary reason for the whole thing).
The facebook integration worked (albeit their documentation leaves something to be desired) for the most part seamlessly.
The back-end level creation and management web tools worked and the general process of back and forth data between the webpage and applet worked as anticipated..
The multi threaded stuff to send and catch javascript communications works and once the basic process was understood was easy to implement.
Graphics and Music. Visually the game managed to capture the look and feel that I wanted. I was able to work out an efficient workflow to take concept /programmy placeholder art and iterate it to the final art. No assets were lost and not a lot of dead ends or un-used art was created. Overall the music worked nicely as well.
It was a nice first version, however not something I’d call mainstream release ready yet.
What went wrong?
The first three weeks were spent having the enchantment process be based off of what visually was happening on the board, this caused massive issues as framerates turned out to be really unsteady once the game was in an applet form. The fix was to have a logical representation of the game board where the simulation was run and then just have the rendering update it’s assets from the virtual model.
It turned out that applets have a massive overhead when instantiating any sprite as they check the applet’s remote filesystem path for the files. This lead to the implementation of a boltManager object which pre-creates 500 bolts and tosses them to the game logic as needed and returns them to the source pool when taken off the board. This fixed the issue .. until I added particles.
Particle systems create an image loading hiccup as above even if it’s pre-created on their first .render call. The fix was to change the applet call to isolate the applet from the webpage with <param name=”codebase_lookup” value=”false”> .. The downside is.. this effectively killed the idea of loading level specific assets from the website.. so suddenly everything needed to be included in the jar file.
Java <–> Javascript communications are paaainfully slow.
Gameplay wise, it reaaaally needs a tutorial level, ease of use features, and a better dialog box system.
Level design really did not lend itself to the whole 1-3 stars for each level completion. Usually there was just ONE solution.
Not enough time to build good levels. By the time I’d gotten enough features to behave stably enough, I had to cut several features and wound up with still only a week and a half to build all the 10 levels. (remember there’s a fulltime job, consulting work and family with baby who all come first) As a result several of the levels are pretty shoddy.
Applet communications don’t work in Safari on mac, and the game rendering doesn’t work in other browser on mac (but the communications do)
Considerations general thoughts?
The primary reason for making this was essentially a way to motivate myself to finish a project and learn a crash course in SLICK and java. In this sense, this was a roaring success.
Perhaps it was a bit much to take on as my first real Java application… naaah.. just because I spent 2 days wondering why my string comparisons never worked. (even went as far as building enums and value catalogs to avoid having to compare strings) … then I discovered ‘string1.equals(string2)’ … sigh..
Applets are too restrictive to be viable. Pretty much every benefit of having a web program work in java (other than the openGL) is overshadowed by a downside. Heck just getting it up on the user’s screen means they’ve clicked through several very scary warning prompts. And if you want to do any kind of network communications behind the scenes (bypassing javascript comms) means asking people to punch holes in their firewall rules. All of which make applets un-usable for general mass consumption. JNLP’s seem better but they’re not very user friendly.. (they don’t ask you where you want to install.. let you know you need to un-install etc..)
In the future I’m leaning towards wrapped jars into exe files for Slick and java applications.
Thank goodness this was a 2 month test project, eh?
SLICK is a lovely codebase and java really is a dream to work with. Any concerns I had about java being slow or whatnot really have been blown away. If I un-meter Enchanting Cadence it easily runs at several thousand FPS. Actually it runs so fast that the math behind the simulation can’t measure the time between cycles correctly and it all falls apart. (that’s pretty cool)
The SLICK community and the java-gaming.org guys are really helpful and there is a wealth of tutorials and training out there.
The future?
For Enchanting Cadence
- facebook integration will go away, hell, the whole applet thing was a mistake
- it will be a standalone application
- the first level in each levelgroup will get a real tutorial. (introducing mirrors, introducing prisms…etc)
- there will be help indicators showing the path and time bolts travel when hovering over a launcher
- the enchantment track will show what bolts hit and failed on the last attempted enchant. This will help you find out what went wrong
- infinite loops will not be allowed
- the dialog engine will be changed for better and prettier dialog boxes allowing for more narrative and flavor text to come through
- more levels and assets etc.
In General
- I’m building a group of tools to use in the standalone EC version that will also be useful in other projects
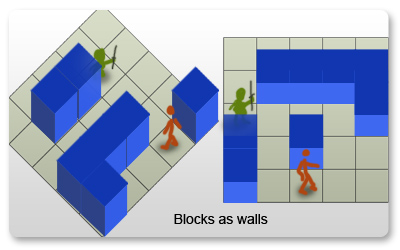
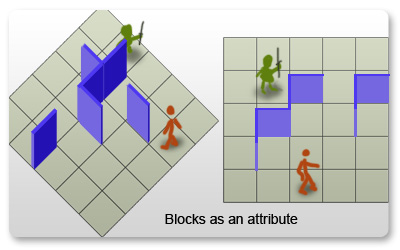
- Blood Soaked Deadly Dungeons of Doom! is coming. Much as I love TGB it looks like you always wind up needing to do some core C++ tweaks and thats beyond what I’ve been able to wrap my head around.. so I’m exploring basic things and techniques to get the new isometric view working in slick… (repeat after me… I will not try and go 3d… I Will not try and go 3d!… )
- Mutant Sheep Eat the Earth! need some loving too…
- Swiftthought Consulting work, of course, trumps all of the above. 🙂
So, lots of projects to keep the summer interesting. Lets see how it goes.
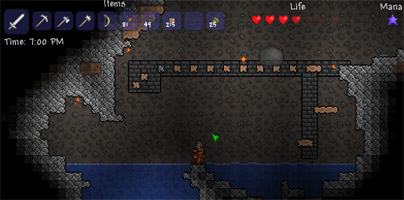
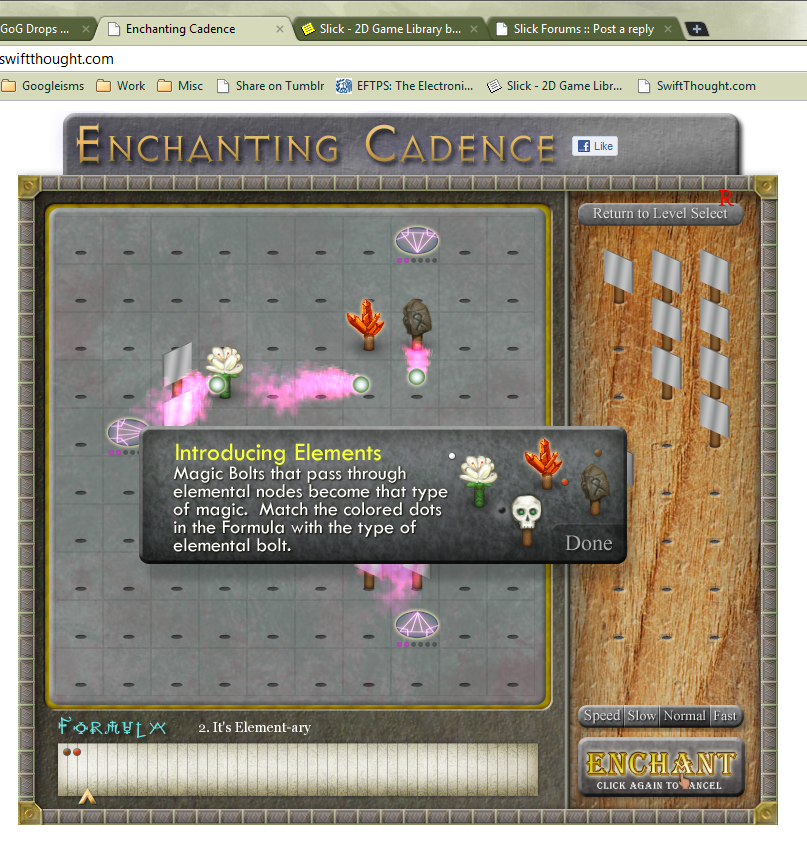
 As you can tell I’m targeting a baseline 1280×768 resolution. (obviously.. doesn’t everyone count the pixels on every image they see?) The different thing is that designing for widescreen (6:9 / 6:10) and then making it work in old school 4×5 instead of doing it the other way around, lets you make some design decisions that you usually probably wouldn’t do. With Widescreen you can essentially forgo the old L shaped UI frame and just settle for a thicker | shaped sidebar.. and still have plenty room left over.
As you can tell I’m targeting a baseline 1280×768 resolution. (obviously.. doesn’t everyone count the pixels on every image they see?) The different thing is that designing for widescreen (6:9 / 6:10) and then making it work in old school 4×5 instead of doing it the other way around, lets you make some design decisions that you usually probably wouldn’t do. With Widescreen you can essentially forgo the old L shaped UI frame and just settle for a thicker | shaped sidebar.. and still have plenty room left over.